什么是微前端?
“微前端架构”是一种使用微服务模式构建前端应用的方法。
什么是微前端呢?简单来讲就是将你的前端拆分为一组可独立部署、独立扩展,每个服务都具有稳固的应用。然后将这些应用组装在一起以创建面向用户的单个应用程序。

微前端架构类似于微服务,微服务一般而言最简单的解释是,它是一种开发技术,允许开发人员为平台的不同部分进行独立部署,而不会影响其他部分。独立部署的能力允许他们构建孤立或松散耦合的服务。为了让这个体系结构能够更加稳定,有一些规则要遵循,可以总结如下:每个服务应该只有一个任务,它应该很小。所以负责这项服务的团队应该很小。
微前端的好处
微前端的实现,意味着对前端应用的拆分。拆分应用的目的,并不只是为了架构上好看,还为了提升开发效率。
微前端的支持者强调它能像微服务那样减少团队间的依赖,提升组织灵活度。
微前端的其他好处有:
独立部署不同的服务,只关注于自己所需要完成的功能。
实现自治团队,具备独立迭代和创新的能力
能够围绕业务部门或产品来打造团队
你可以使用 Angular 的同时,又可以使用 React 和 Vue。
这些好处都是非常有优势的,特别在大型和复杂的项目就显得尤为明显;
这些都是很有价值的优势,对于大型和复杂的项目尤其明显;但即使是较小的应用程序项目也可以受益于独立部署等微前端特性。
微前端的不足和缺憾
我们现在不仅要编辑静态文件,还要完成诸如构建复杂系统、转换和大型框架等任务,所以想要实现正常运行的前端环境需要一系列复杂的工作。微前端让前端环境变得更加复杂了。如今在整个应用中进行任何类型的测试都可能需要多个前端协作,更不用说将这些前端组装在一起所需要的各种工具了。
经历微服务的开发者会很熟悉下面这些挑战:
需要在开发中运行许多不同的应用来测试完整的应用体验
跟踪和调试整个系统的问题
应付整个系统的版本控制任务
本质上来说,我们是在用整个系统的复杂度代价换取单个前端的简洁度。
对于微前端,网友也有很多争议
微前端也存在一些缺憾:
每个团队都有自己的技术选择,浏览器最终可能需要下载很多框架和重复代码。
用户是把你的公司和产品看作一个整体的。所以这也是反对完全独立组件的一个论据——如果团队也完全独立开来,问题会更加严重。
微前端的一些实现(特别是嵌入 iframe)可能会导致严重的可访问性问题。
虽然微前端的支持者争辩说这些问题不一定会出现,但这种方法似乎确实增加了问题出现的可能性。
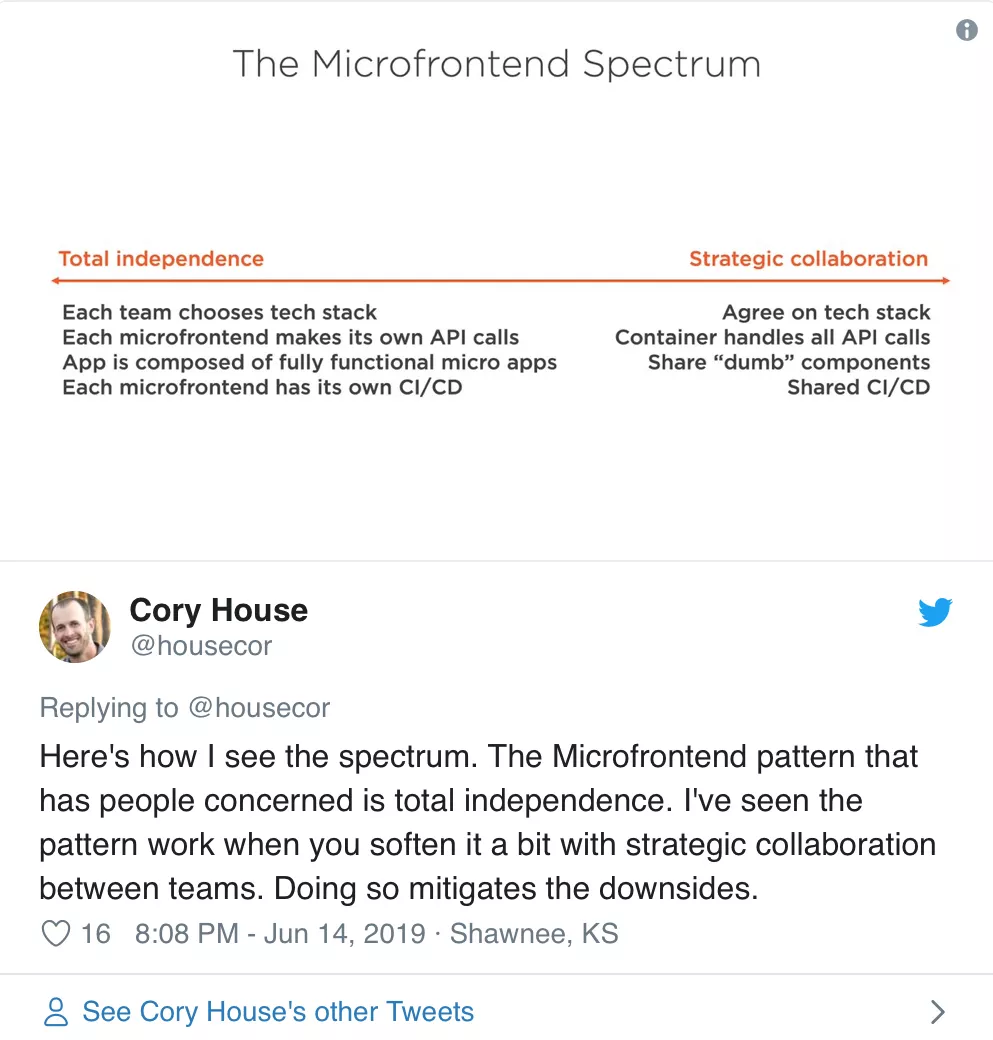
微前端体验的界限
微前端到底能否做到利大于弊,具体还要取决于你的情况和条件。如果你在一个相对比较小,产品相对简单团队,微前端的优势可能就不是那么明显了,但是对于一个大型、功能众多的产品和许多较独立的团队拉私活,那么微前端的好处就会非常突出。
还有一系列方法可以在避开所有缺点的前提下获得许多好处。

只要坚持使用一种框架,并利用像 single-spa.js这样的协作框架,你就可以通过资源共享和只需下载一次的公共代码来避免大多数性能损失。
可以使用共享组件库来消除许多不一致的用户体验。
当然,这些方法都需要你放弃一定程度的独立性。到某种程度之后,你的架构就根本不再是微前端架构了。具体怎样取舍也要根据你的产品和组织视情况而定。
重点就是——工程就是权衡的艺术,而微前端为你提供了另一个可以做权衡的维度。
转载文章和图片均来自公开网络,版权归作者本人所有。如有侵权,联系删除。
- 还没有人评论,欢迎说说您的想法!


